카테고리 없음
파이썬 flask 서버 구축 소스 (goormide 환경)
정삼두
2023. 5. 24. 15:09
728x90
반응형
구름 환경에서 플라스크 서버 구축하기
구름이란 사이트가 있다.
여기는 기본으로 환경 설정을 쉽게할 수 있기 때문에
개발 공부하는 사람들이 많이 활용하는 툴이라고 한다
이 구름 툴을 이용해서 메인 페이지를 만드는 작업을 해보았다


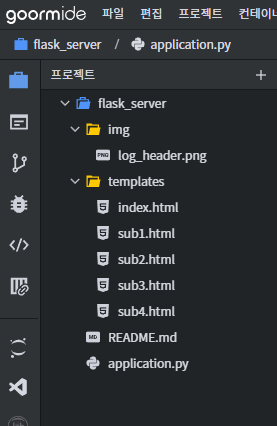
1. application.py
from flask import Flask, render_template
import sys
application = Flask(__name__)
@application.route("/")
def root():
return render_template("index.html")
@application.route("/sub/<part>")
def sub1(part):
if(part == '단행본'):
return render_template("sub1.html")
elif(part == '간행물'):
return render_template("sub2.html")
elif(part == '보고서'):
return render_template("sub3.html")
elif(part == '기타'):
return render_template("sub4.html")
if __name__ == "__main__":
application.run(host='0.0.0.0')
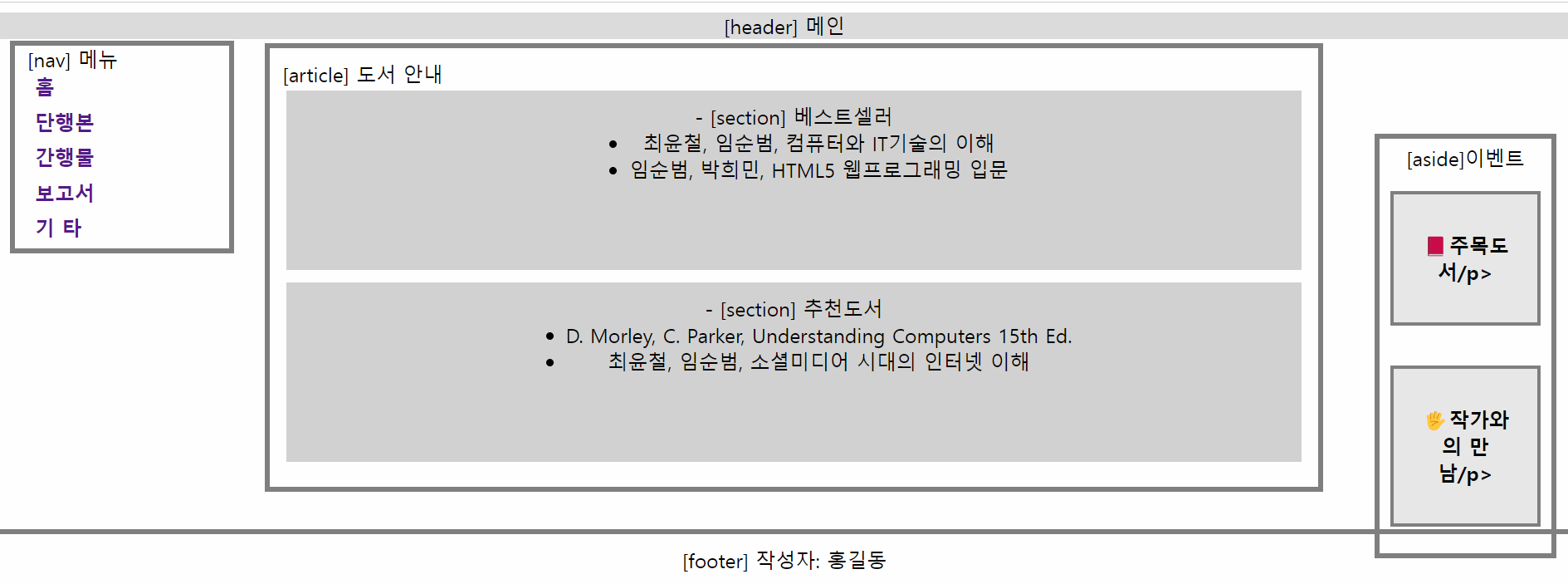
2. index.html
<head>
<title> HTML5 문서에 CSS 적용하기 </title>
<style>
header {background-color: #82828248; margin: 1px; text-align: center;}
nav{border: 4px solid gray; width: 12%; float: left; margin-left: 10px; padding: 0px 10px;}
nav a{display: block; margin-left: 5px; margin-bottom: 5px; padding: 1px;
text-decoration: none; font-weight: bold;}
article{border: 4px solid gray; width: 65%; margin: 3px; margin-left: 17%; padding: 10px;}
section{background-color: #d2d2d2; margin: 3px; margin-bottom: 10px; padding: 10px;
height: 20vh; text-align: center;}
section ul{display: table; margin: 0 auto;} /* ul 가운데 정렬 */
aside{position: absolute; border: 4px solid gray; width: 10%; top: 17vh; right: 20px;
padding: 5px; text-align: center; min-width: 120px;}
aside p{display: inline-block; border: 3px solid gray; background-color: #d2d2d280;
width: 50%; padding: 30px 20px 30px 20px; font-weight: bold; min-width: 75px;}
footer{border-top: 4px solid gray; margin-top: 30px; padding: 10px; text-align: center;}
</style>
</head>
<body>
</body>
<header>[header] 메인</header>
<nav>[nav] 메뉴
<a href="/">홈</a>
<a href="/sub/단행본">단행본</a>
<a href="/sub/간행물">간행물</a>
<a href="/sub/보고서">보고서</a>
<a href="/sub/기타">기 타</a>
</nav>
<article>[article] 도서 안내
<section>- [section] 베스트셀러
<ul><li>최윤철, 임순범, 컴퓨터와 IT기술의 이해</li>
<li>임순범, 박희민, HTML5 웹프로그래밍 입문</li></ul></section>
<section>- [section] 추천도서
<ul><li>D. Morley, C. Parker, Understanding Computers 15th Ed.</li>
<li>최윤철, 임순범, 소셜미디어 시대의 인터넷 이해</li>
</ul> </section>
</article>
<aside>[aside]이벤트<p>📕주목도서/p><p>🖐작가와의 만남/p></aside>
<footer>[footer] 작성자: 홍길동 </footer>
</body>
3. index.html 이거를 4개 복제해서... 이름변경 하기 = sub1, sub2, sub3, sub4
4. 이미지 처리 코드
<a href="{{url_for('index01.html')}}"><img src="{{ url_for('static', filename='https://images.unsplash.com/photo-1612010167108-3e6b327405f0?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1170&q=80')}}" alt="mainimg" width="289" height="200"></a></li>
<a href="{{url_for('index01.html')}}"><img src="{{ url_for('static', filename='<a href="{{url_for('index01.html')}}"><img src="{{ url_for('static', filename='https://images.unsplash.com/photo-1612010167108-3e6b327405f0?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1170&q=80')}}" alt="mainimg" width="289" height="200"></a></li>
')}}" alt="mainimg" width="289" height="200"></a></li>
<!-- <a id="CC" href="{{url_for('menu01')}}"><img src="{{ url_for('static', filename='/img/logo_header.png')}}" -->
수업에서 받은 과제!!
주제 하나 정해서
메인 html + sub1, sub2, sub3, sub4 내용 수정해서
서비스 구축 해나가기!
728x90
반응형